Welcome to our step-by-step guide to learning JavaScript! Whether you’re a complete beginner or just looking to refresh your knowledge, this blog will walk you through the essentials of JavaScript, one step at a time. By the end of this guide, you’ll have a solid foundation to start building your own interactive web applications.
1. What is JavaScript?
JavaScript is a programming language that allows you to create dynamic content on websites. It’s often used to enhance the user experience by making websites interactive. For example, JavaScript can validate forms, create animations, and handle user input .
2. Setting Up Your Development Environment
Before diving into JavaScript, you need a few tools:
- A Text Editor: You can use any text editor to write JavaScript code. Popular choices include Visual Studio Code, Sublime Text, and Atom.
- A Web Browser: Most modern web browsers come with built-in developer tools. Chrome, Firefox, and Edge are popular choices for testing and debugging your JavaScript code.
- A Basic Understanding of HTML/CSS: JavaScript often interacts with HTML and CSS. Knowing the basics of these technologies will help you understand how JavaScript manipulates web pages.
3. Your First JavaScript Program
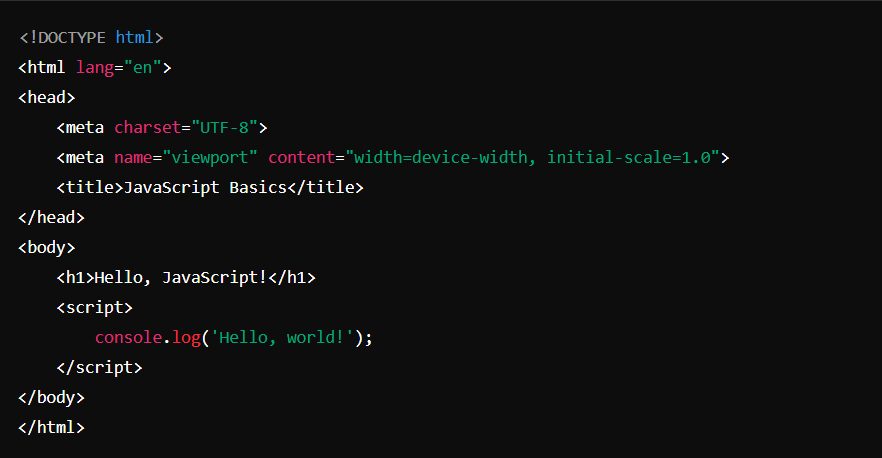
Let’s start with a simple JavaScript program. Create a new HTML file and save it as index.html. Add the following code:

4. Understanding the Code
<!DOCTYPE html>: This declaration defines the document type and version of HTML.<html>: The root element of the HTML document.<head>: Contains meta-information about the HTML document.<body>: Contains the content of the HTML document.<script>: This tag is used to include JavaScript in your HTML. Theconsole.log('Hello, world!')statement outputs text to the browser’s console.
To see the output, open your index.html file in a web browser and open the developer tools (usually by pressing F12 or Ctrl+Shift+I). Go to the “Console” tab to see the message.
5. Variables and Data Types
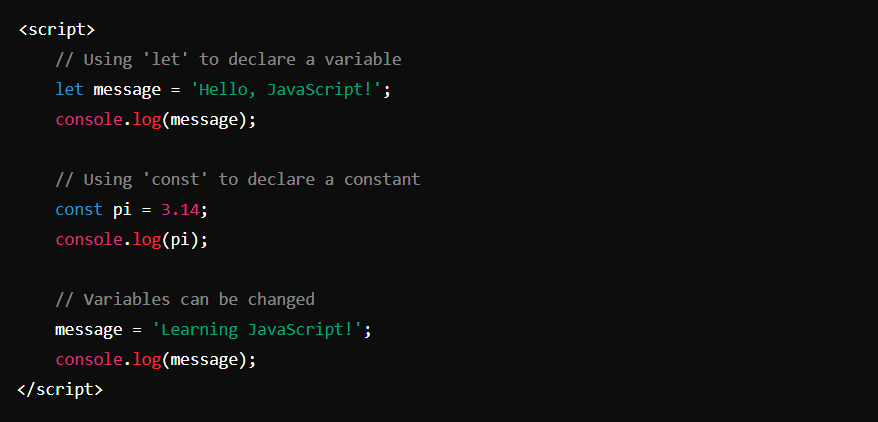
JavaScript uses variables to store data. Variables can be created using var, let, or const. Here’s a quick overview:
var: Declares a variable that can be re-assigned. It has function scope.let: Declares a variable that can be re-assigned. It has block scope.const: Declares a variable that cannot be re-assigned. It also has block scope.
Let’s see some examples:

6. Data Types
JavaScript has several data types:
- String: Represents text. Example:
'Hello' - Number: Represents numeric values. Example:
42 - Boolean: Represents
trueorfalse - Object: Represents a collection of key-value pairs
- Array: Represents a list of values
- Undefined: Represents a variable that has not been assigned a value
7. Operators
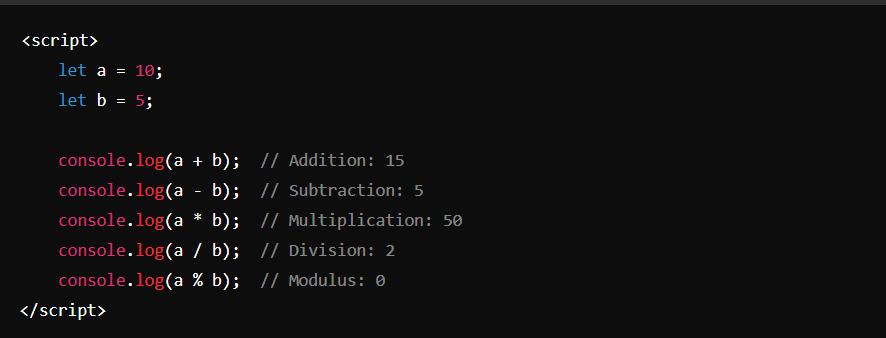
Operators are used to perform operations on variables and values. Common operators include:
- Arithmetic Operators:
+,-,*,/,% - Comparison Operators:
==,===,!=,!==,>,< - Logical Operators:
&&(AND),||(OR),!(NOT)
Example:

8. Functions
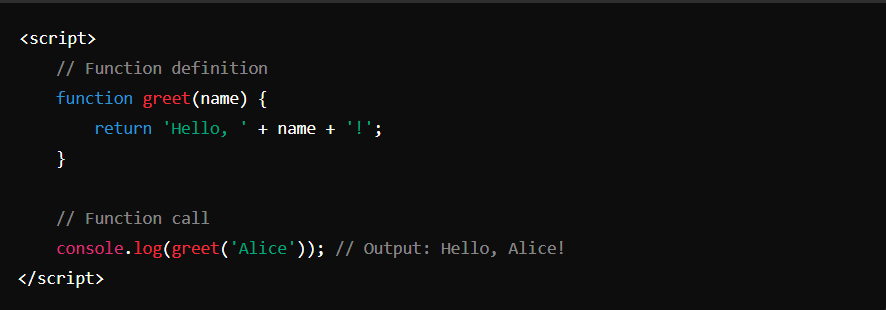
Functions are blocks of code that perform a specific task. They can be defined and then called when needed.

9. Control Structures
JavaScript provides several control structures to handle different situations:
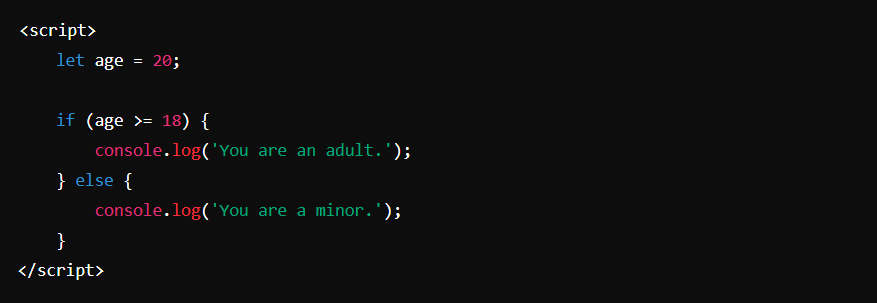
- If Statements: Used for conditional execution.

Loops: Used for repeating code .
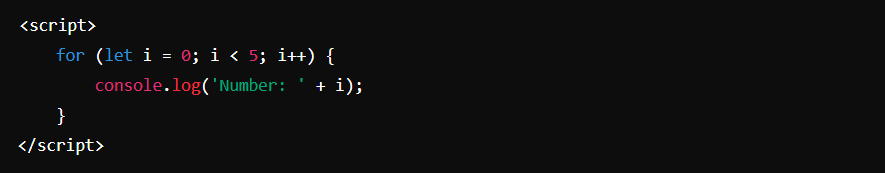
For Loop:

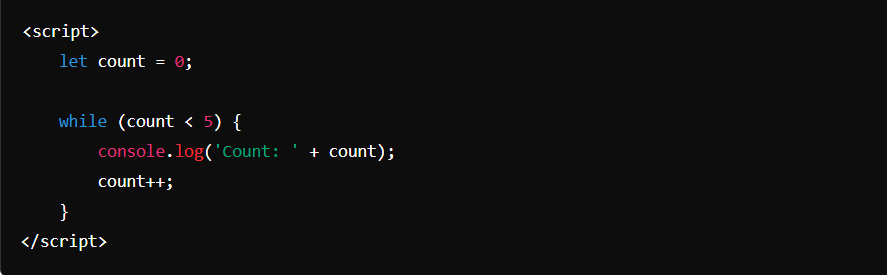
While Loop:

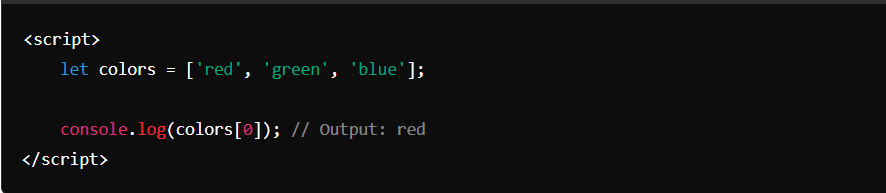
10. Objects and Arrays
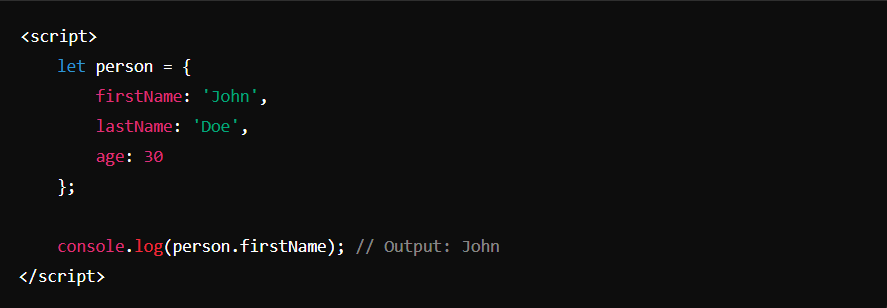
- Objects: Collections of key-value pairs.

- Arrays: Lists of values.

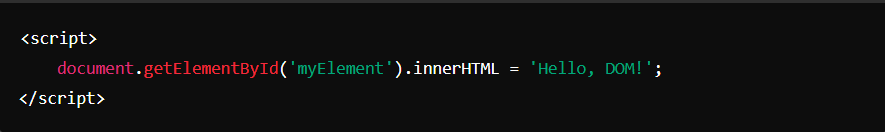
11. DOM Manipulation
JavaScript can manipulate the HTML content of a webpage using the DOM (Document Object Model). For example:

Make sure to include an element with the ID myElement in your HTML:
![]()
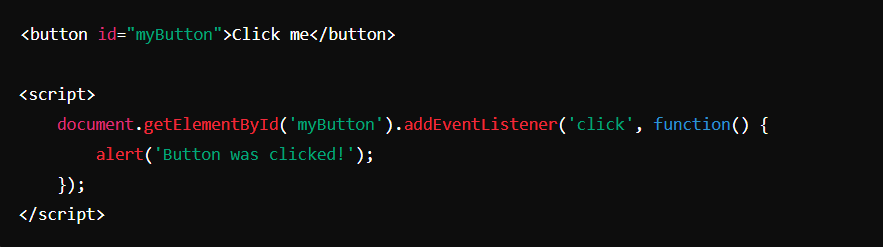
12. Events
JavaScript can handle events such as clicks or key presses:

Conclusion
Congratulations! You’ve just scratched the surface of JavaScript. As you continue to practice and explore, you’ll discover more advanced topics like asynchronous programming, error handling, and working with APIs.
